How to create a Stripe Affiliate Program with Afficone
Table of Contents
If you’re using Stripe, you’ve most likely noticed that they don’t have a native way of creating a referral program. To start a Stripe affiliate marketing program, you need to integrate a third-party affiliate tracking software like Afficone.
In the next sections, we'll walk you through setting up Afficone from scratch, connecting it with your Stripe account, and launching your first affiliate campaign.
Connect your Stripe Account
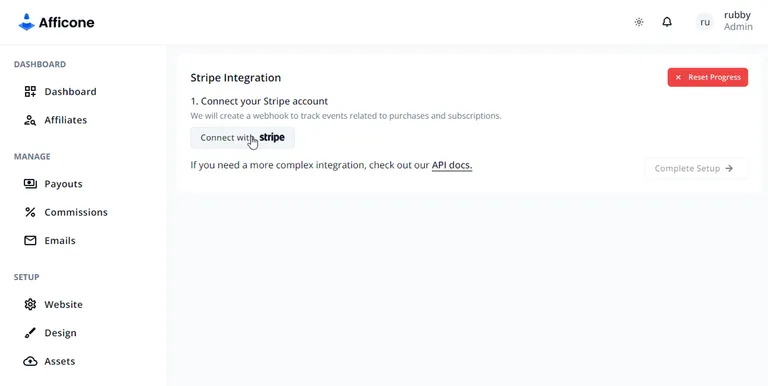
After signing up selecting Stripe as your payment provider, click the Connect with Stripe button. This will lead you to a Stripe-hosted page where you can select the Stripe Account you want to use for this integration.
Note: In order to track your orders, subscriptions and handle refunds Afficone will receive a few webhook events when something happens on your end. More specifically charge.refunded, invoice.paid and checkout.session.completed.

If you want to test out order-tracking or your website is not in production yet, you can connect a Stripe test account instead of a live account. This way you don’t have to deal with Stripe processing fees while testing out Afficone.
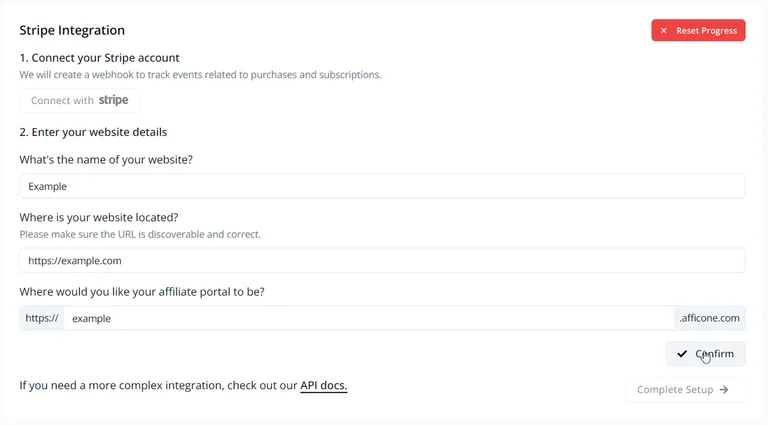
Submit your website details
Fill the name of your business as well as a discoverable URL of your website. Each affiliate program receives a specific subdomain where their affiliate portal is hosted. For example a website called "Musify" could have a subdomain that goes "musify.afficone.com".

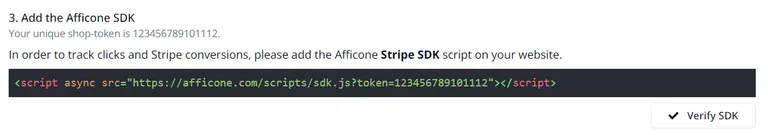
Install the Afficone script on your website
Each affiliate program gets assigned an unique identification token. Copy-paste the script on your website with the appropriate token.
For the web devs out there, don’t worry, the whole thing is about 3 kilobytes 🙂

After installing the script, all clicks on your website will be tracked and appropriately assigned to the affiliate who referred them. You can also manually capture orders using window.Afficone.conversion.
Prepare your payments integration
Affiliates refer a customer via a ref parameter in an URL to your website that will be saved into a little client sided cookie. For example, a typical affiliate link will look like this:
https://example.com/category/product?ref={AFFILIATE_COUPON}
Once you have the Afficone script installed on your website, you can easily grab the coupon of the affiliate by accessing the window.Afficone.referral property.
// The affiliate's coupon.
const ref = window.Afficone.referral;
Depending on your approach to handling payments from Stripe, you have a few options.
Using Buy Buttons or Payment Links
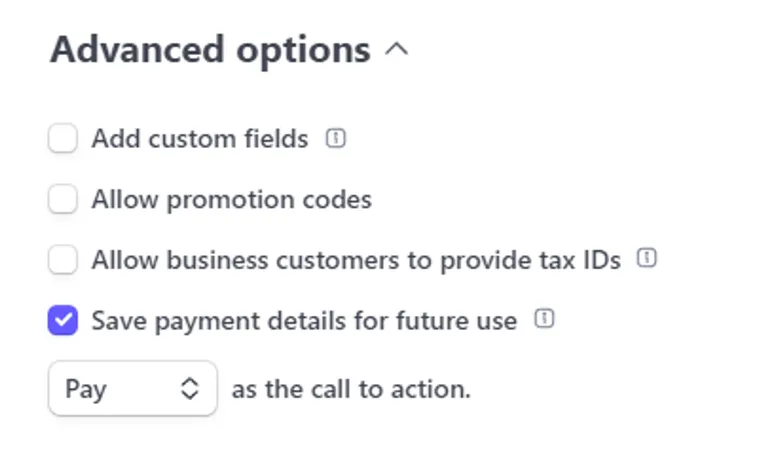
When creating a payment link or a buy button in your Stripe dashboard, make sure to check "Save payment details for future use".

If you're creating a payment link via the Stripe API instead, make sure to set customer_creation to "always".
// You must set this to "always" or the client_reference_id won't be attached to a customer.
customer_creation: "always"
That’s it! You now have a fully functioning referral program!
If you’re using Stripe Checkouts or creating customers via API, you will need to change a little bit of the code on your backend or frontend.
Client-sided Checkout
When creating the checkout, in order to transfer the referral over Stripe, specify the client_reference_id in your checkout creation function.
<script src="https://js.stripe.com/v3/"></script>
<script>
stripe.redirectToCheckout({
success_url: 'https://example.com/success',
mode: 'payment' | 'setup' | 'subscription',
line_items: [
// The items being purchased.
],
clientReferenceId: window.Afficone.referral ?? null
});
</script>
Server-sided Checkout
When creating the checkout on your server-side, make sure to pass the window.Afficone.referral from your frontend to your backend.
const stripe = require('stripe')('YOUR_API_KEY');
const session = await stripe.checkout.sessions.create({
success_url: 'https://example.com/success',
mode: 'payment' | 'setup' | 'subscription',
line_items: [
// The items being purchased.
],
customer_creation: "always" // Make sure you set customer_creation to "always".
clientReferenceId: "[AFFILIATE_COUPON]" // You must pass this from the client.
});
const url = session.url;
Creating customers via API
All of our integrations rely on theclient_reference_idparameter that only exists for Stripe Checkouts. This way, we can effectively track and embed that customer metadata ourselves.
If you're using the Stripe API to create customers, instead of Stripe Checkouts, you can add that metadata yourself.
const stripe = require('stripe')('[Your API key]');
const customer = await stripe.customers.create({
metadata: {
_afficoneRef: '[AFFILIATE_COUPON]', // You must pass this from the client.
}
});
Conclusion
You can now invite or manually add affiliates to your affiliate program by email.
Every time an affiliate refers a sale, they will get rewarded. You can configure the commission types, payout methods and much more in the Afficone dashboard.